
This week I am going to show you how to create a simple animated web banner with ImageReady 7. The last couple of release of Photoshop/ImageReady have been injected with some nice features to make it easy to create web elements.
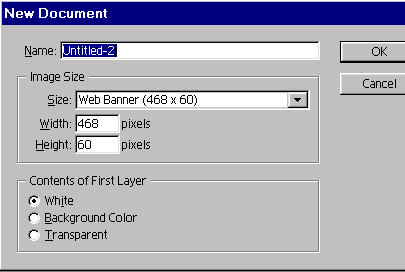
Create a new document. The first thing you will notice I a new feature in IR 7. Preset doc sizes. Choose Web Banner and click ok.

Add some text.

Now, to animate it. Using the move tool, drag the text all the way to the right and off of the page. Hold down the shift key to constrain the baseline.

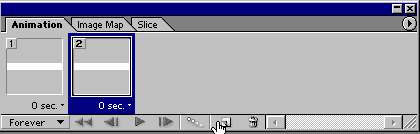
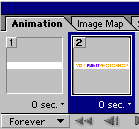
In the animation palette, Click duplicate frame.

With frame 2 selected, drag the text into its ending position, the center of the document.

You will now see the 2 frames.
We now need to generate the in between frames showing different stages of the animation.

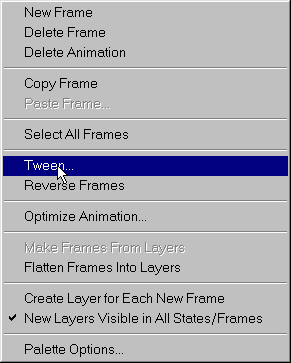
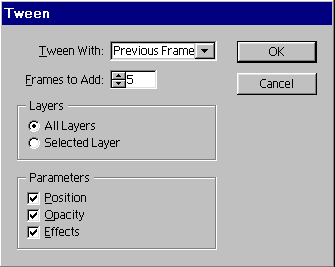
The good news is that Image Ready can create the in between frames automatically, there are called tween frames. Open the drop down in the animation palette by clicking on the little arrow at the top right and choose tween.

Choose Previous and add 5 frames.

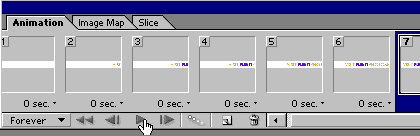
See how IR has created all the frames for us.
Press the play button to preview the animation.

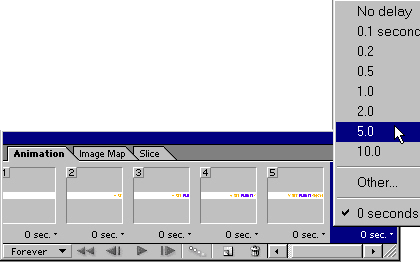
The only problem is that we would like it to pause at the end of the animation for a little while so the viewer can read the message.
Click on thelast frame where it says “0 sec” and change it to 5 seconds.

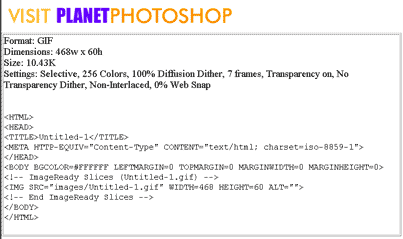
Press the preview in browser button.

Now view your animation in the web browser with all the vital statistics of your animation.

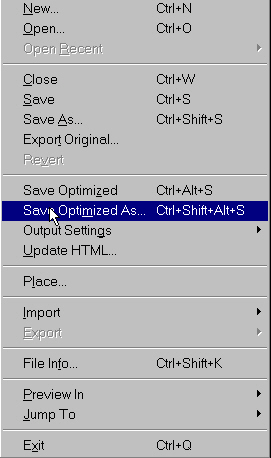
Lastly Adjust your optimization until you are happy (subject for another tutorial)
Choose save optimized to save your animation and publish to the web.

That’s all for this week. For those of you heading to Mac World NY this week, have a good time and don’t spend too much money! See you at the cafe www.photoshopcafe.com


Great Tutorial, very helpful.
nice for beginners..